Fast - Modern WordPress Theme For Personal Blogging
Documentation
- February 26th 2016
- Latest Update: February 26th 2016
- By: CactusThemes
- Email: [email protected]
For support please checkout CACTUSTHEMES SUPPORT FORUM
THEME LAYOUT
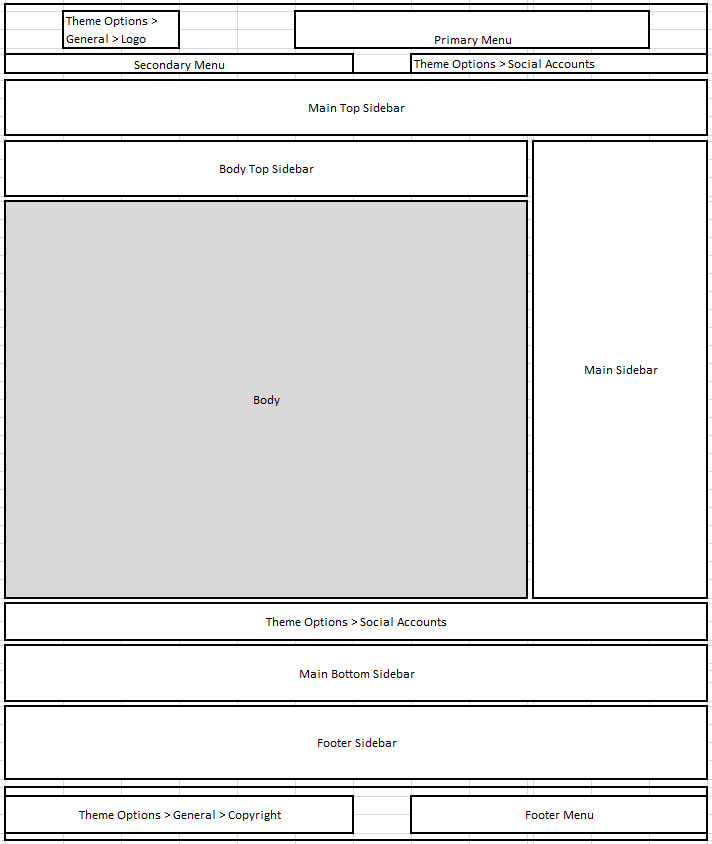
GENERAL LAYOUT

HEADER LAYOUT
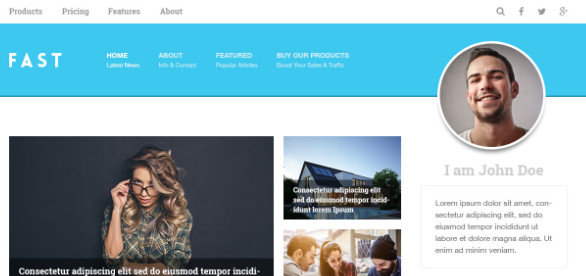
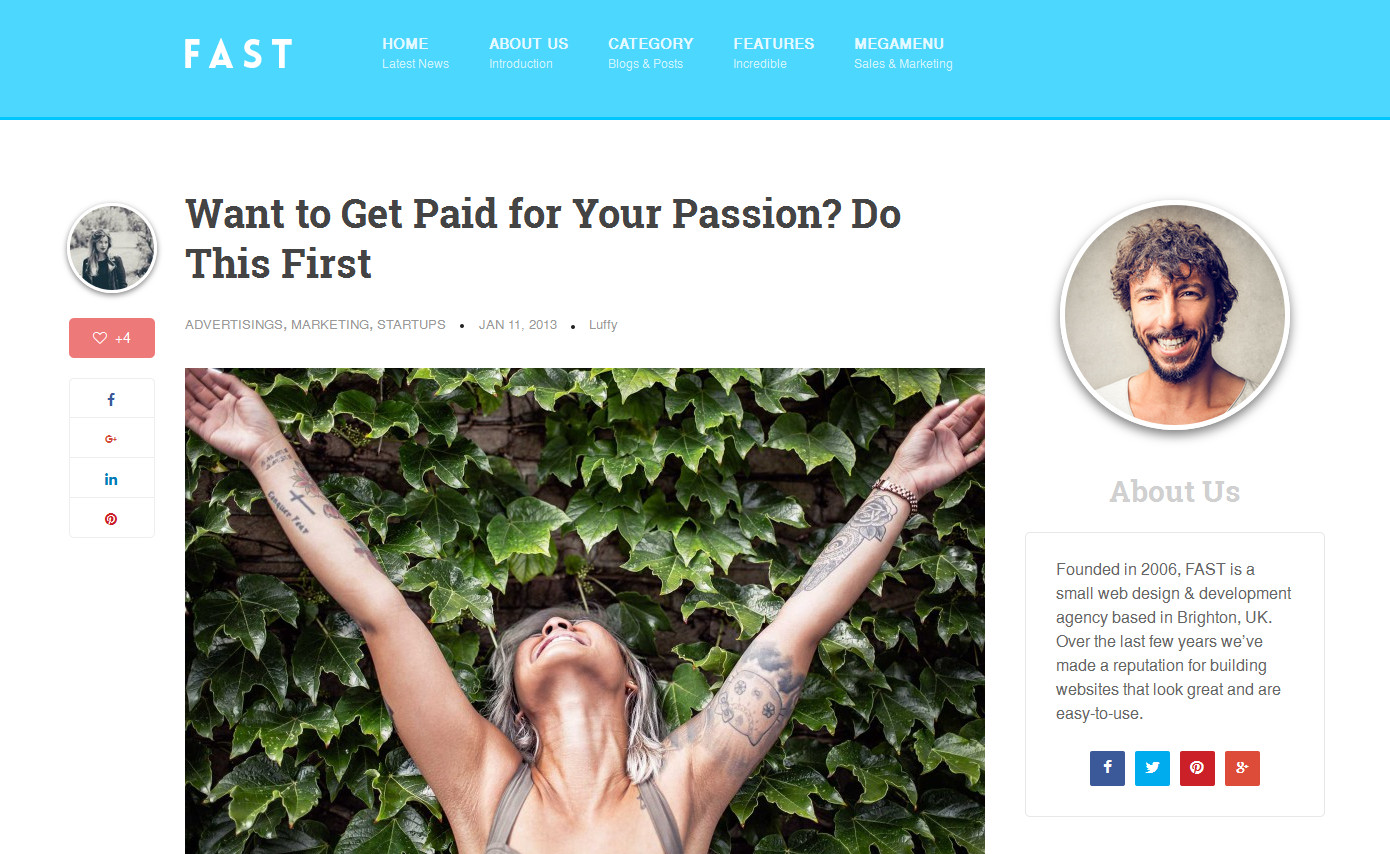
Choose one of 4 Header Layouts:- Header style 1

- Header style 2

- Header style 3

- Header style 4

BLOG LAYOUT
Choose one of 3 Blog Layouts:- Blog style 1

- Blog style 2

- Blog style 3

Installation
- Documentation folder - Contain this document and other materials
- Installation Files folder - Contain all installable files, including theme & plugins
- themes/fast.zip - The WordPress Theme
- themes/fast-child.zip - A blank child theme for Fast
- plugins/plg-fast-shortcodes.zip - Shortcodes to use in Fast theme
- plugins/plg-visual-composer.zip - Visual Composer plugin, a drag&drop page builder (Premium)
- Sample Data folder - Contain sample data files
Note: You can install below optional plugins if needed. All have been tested and used on our demo page. If you want to install sample data, make sure you have installed all recommended plugins
Go to Plugins > Add New to install and activate plugins
- Contact Form 7 - Simple but flexible contact form plugin
- AccessPress Twitter Feed - A plugin to show your twitter feed in your site with various configurable settings
- WP PageNavi - Add a more advanced paging navigation to your WordPress blog
- Cresta Social Share Counter - Share your posts and pages quickly and easily with Cresta Social Share Count showing the share count.
- WTI Like Post - A plugin for adding like (thumbs up) and unlike (thumbs down) functionality for posts/pages
- W3 Total Cache - A cache plugin to boost your site performance
INSTALL VIA WORDPRESS
- Login to WordPress Admin
- In the left menu panel go to Appearance > Themes > Add New to install theme, or Plugins > Add New > Upload to install plugins
- Click Upload
- Browse your download package to select installation files
- Click Install Now button
- Once it's uploaded, click the Activate link
INSTALL VIA FTP
- Use your FTP software to browse to wp-content/themes folder to install theme or wp-content/plugins folder to install plugins
- Extract the installation files to their corresponding folders, for example fast.zip to fast and upload to server
- Once it's uploaded, go to your WordPress Admin, browse to Appearance > Themes or Plugins > Installed Plugins
- Click the Activate link
Update
Use Envato WordPress Toolkit plugin if you would like to update theme automatically. Please note that it will only update theme. Related plugins must still be updated manually via uploading
To update new version, just download the theme and plugins from your Downloads Page on ThemeForest, deactivate and remove old theme and plugins, then uploading to install the new ones
INSTALL SAMPLE DATA
ONE + CLICK INSTALL
Before starting, it is noted that
- It is better to install sample data on a fresh Wordpress installation. Therefore, you may want to reset your site to default settings. Install and use Wordpress Reset plugin to do that. After installed, go to Tools > Reset
- The import process may take several minutes due to large data and your server capacity. If your server setting "Max Execution Time" is too low, increase it (ask your hosting provider). Please do not close the browser until it finishes. If it fails, you can run this process again until seeing the "All done. Have fun!". Demo Images are not installed due to some copyright licenses
- If you have to run the process more than once, menu items may be duplicated. Just go to Appearance > Menus and edit/delete Main Menu items
- Feature images are not imported (We use licensed photos on our demo page)
IMPORT MANUALLY
- fast.xml All Data
- theme-options.txt Theme Options Settings
- fast-widgets.json Widgets Settings
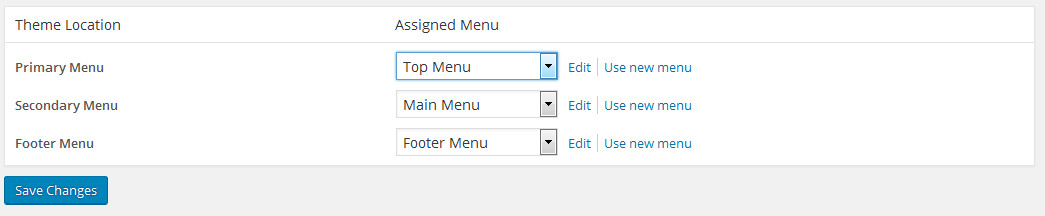
Step 9. Go to Appearance > Menus, choose Main Navigation menu as Primary Menu
HOW TO CREATE HOME PAGE
- Create two new pages in WordPress (under Pages > Add new), and publish them
For the purpose of demonstration, we’ll call these “Home” (for the Front, or Home page) and “Blog” - Go to Settings > Reading Settings, and under “Front page displays”, click the radio button for A static page
Select “Welcome” in the first drop down (for Front page), and select “Blog” in the second one (for Posts page). Save the changes
Using Front-Page Template
- Go to Pages > All Pages and edit "Home" page created in previous step
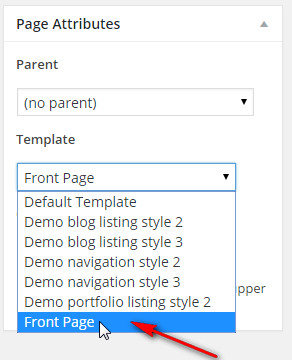
- Choose "Front Page" in Template

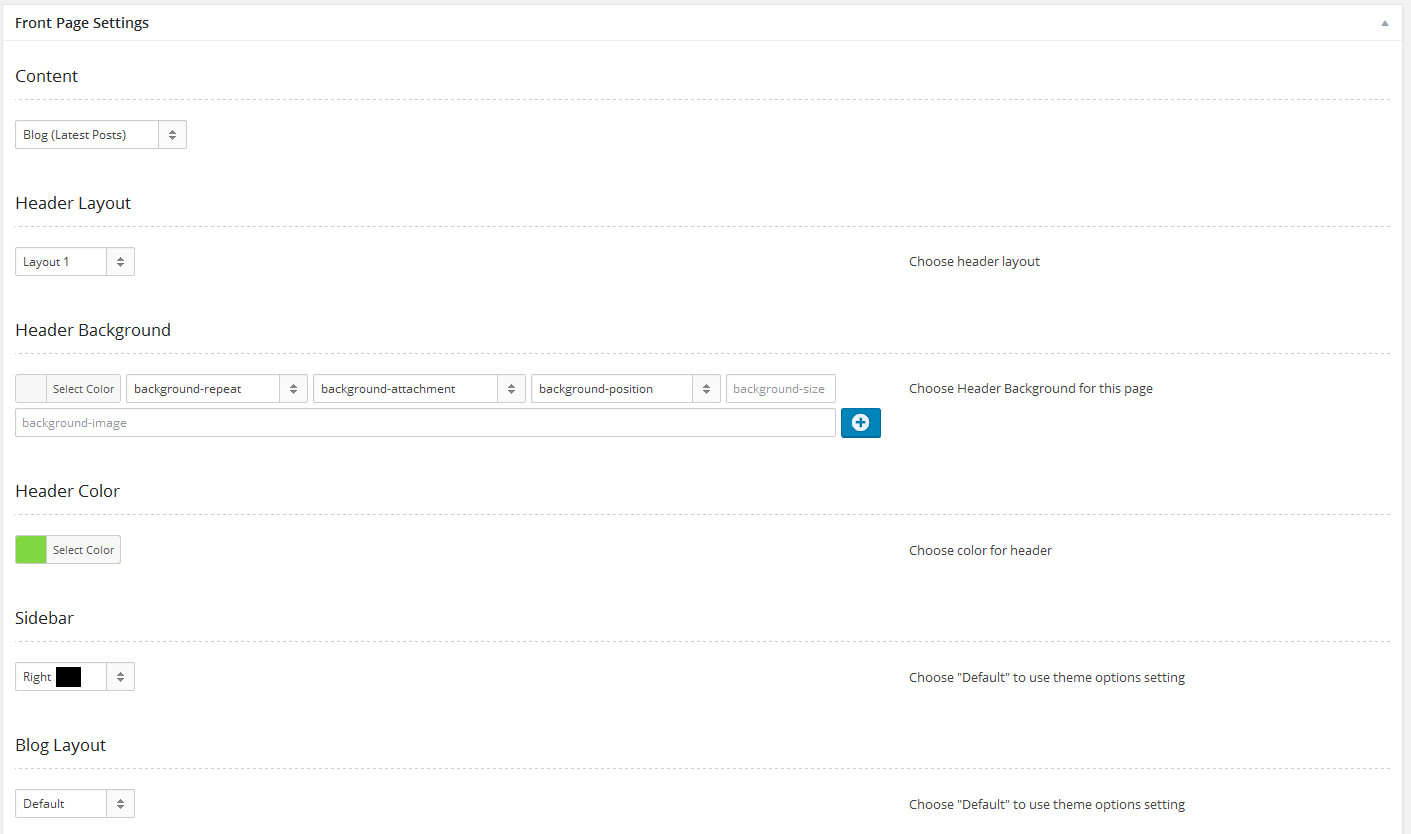
- Setup Front Page Setting as image below

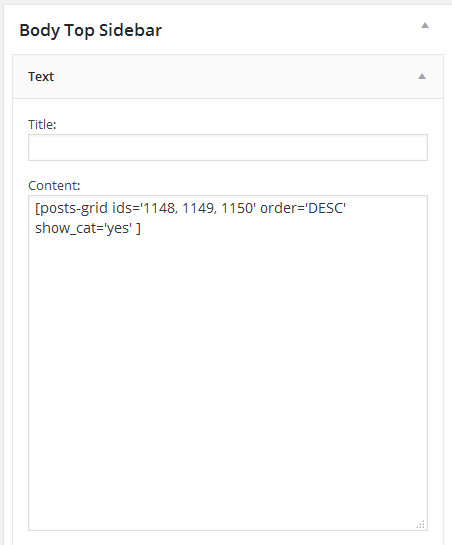
- Setup Post Grid Shortcode - Go to Appearance > Widgets > Body Top Sidebar, drag widget Text into this sidebar and enter Post Grid Shortcode to Content field

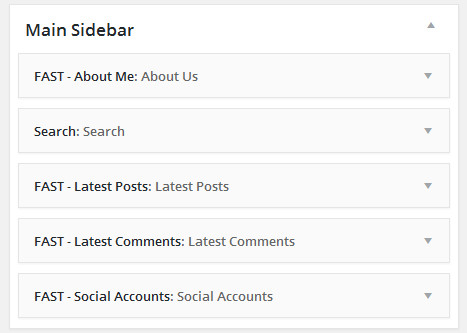
- Setup Main Sidebar - Go to Appearance > Widgets > Main Sidebar, drag widgets as image below

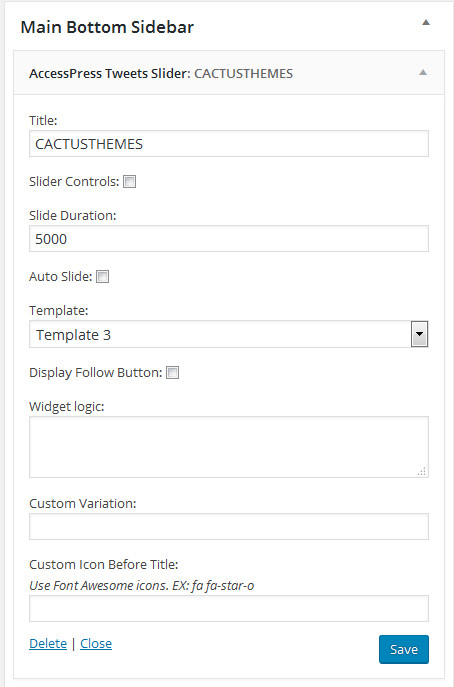
- Setup Access Press Twitters Slider - Go to Appearance > Widgets > Main Bottom Sidebar, drag widget Access Press Twitters Slider into this sidebar and configure as image below

- Primary Menu, Secondary Menu, and Footer Menu, please see Create Menu
- To configure Copyright Text, go to Appearance > Theme Options > General > Copyright Text
- To configure Footer Sidebar, go to Appearance > Widget > Footer Sidebar > drag widgets into this sidebar
- To configure Social Sharing button, go to Appearance > Theme Options > General > Social Sharing
- To configure Search Box , go to Appearance > Theme Options > General > Top Search Box
WIDGETS
- FAST - About Me Widget
- Title - text - Title of widget
- Avatar - URL - Image URL of author avatar
- About me - texteditor - About me content

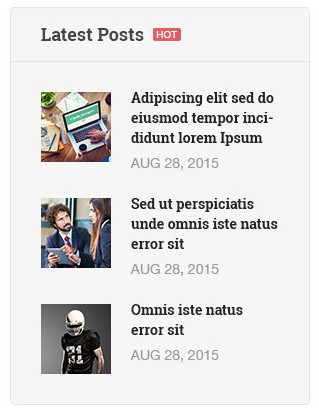
- FAST - Latest Posts Widget
- Title - text - Title of widget
- Badge Text - text - Text of the badge. For example: hot
- Badge Color - hexa - Color of the badge. For example: #FF0000
- Number of items - text - Number of items

-
FAST - Latest Comments Widget
- Title - Text - Title of widget
- Number of Items - text - number of items

- FAST - Social Accounts Widget
- Title - Text - Title of widget
- Facebook Profile URL - url - URL of Facebook Profile
- Twitter Profile URL - url - URL of Twitter Profile
- Google+ Profile URL - url - URL of Google+ Profile
- YouTube Profile URL - url - URL of YouTube Profile
- Tumblr Profile URL - url - URL of Tumblr Profile

THEME OPTIONS
GENERAL
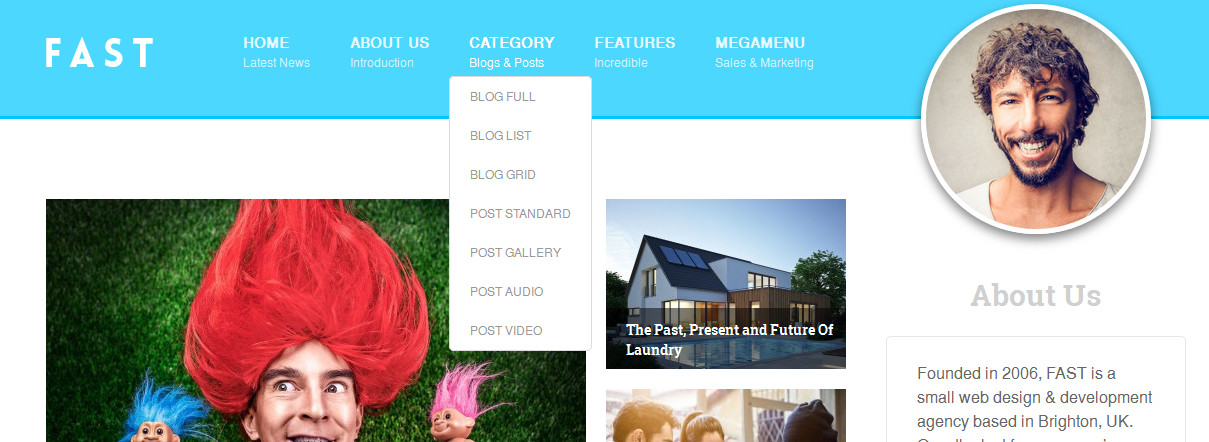
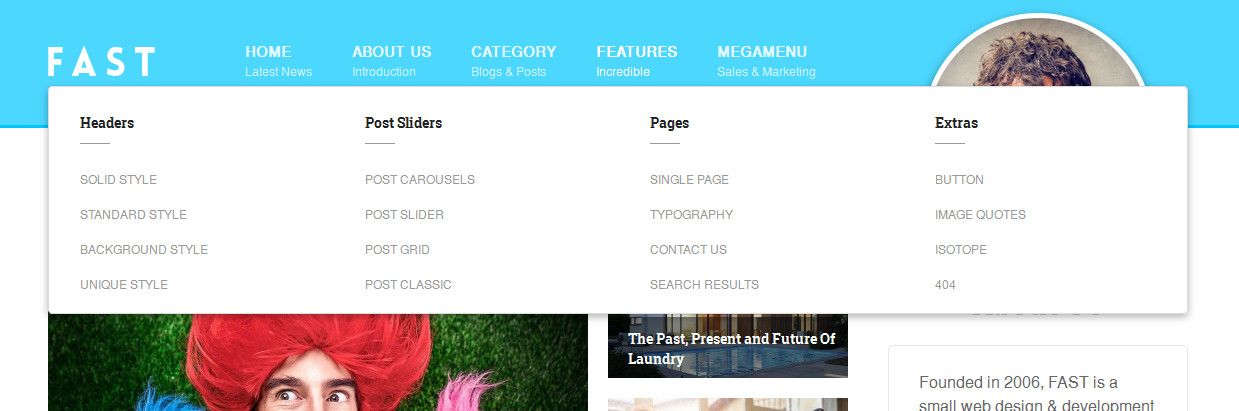
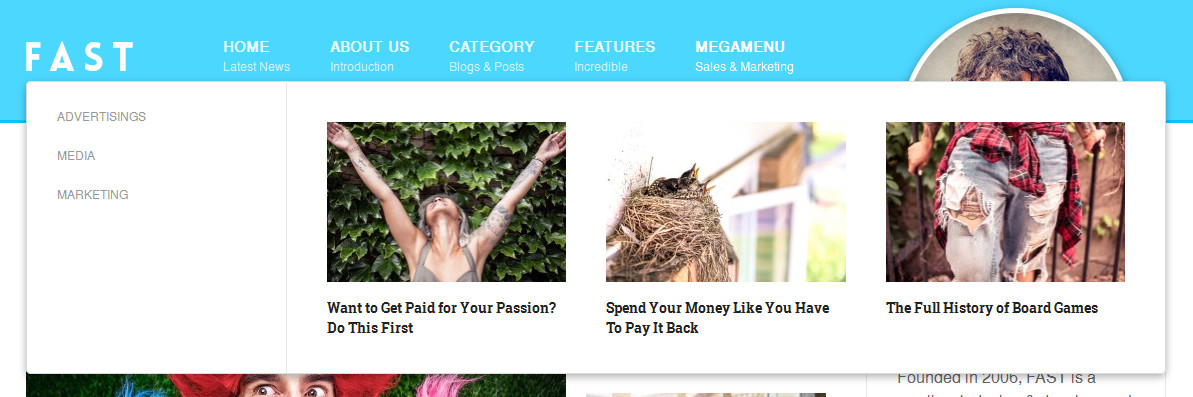
- Mega Menu: Enable MegaMenu feature
- Top Search Box: Enable Search Box on top of the page
- SEO - Echo Meta Tags: By default, Fast generates its own SEO meta tags (for example: Facebook Meta Tags). If you are using another SEO plugin like YOAST or a Facebook plugin, you can turn off this option
- Copyright Text: Appear in footer
- Enable RTL mode: Support Right-To-Left language
- Custom CSS: Enter custom CSS. Ex: .class{ font-size: 13px; }
.class{ font-size: 13px; } - Custom Code: Enter custom code or JS code here. For example, enter Google Analytics
- Logo Image: Upload your logo image
- Retina Logo (optional): Retina logo should be two time bigger than the custom logo. Retina Logo is optional, use this setting if you want to strictly support retina devices.
- Login Logo Image:Upload your Admin Login logo image
- Scroll Effect: Enable Page Scroll Effect
THEME LAYOUT
- Main color: Choose Main color
- Header Layout: Choose header layout
- Header Color: Choose color for header
- Header Background: Choose header background image (for layout 3)
- Header Height: Set header height (for layout 3)
- Bottom Social Accounts: Show Social Accounts at bottom
- Top Social Accounts: Show Social Accounts at top
- Google Fonts: Use Google Fonts
- Main Font Family: Enter font-family name here. Google Fonts are supported. For example, if you choose “Source Code Pro” Google Font with font weight 400, 500, and 600, enter “Source Code Pro:400,500,600”
- Main Font Size: Select main font size
- Secondary Font Family: Enter font-family name here. Google Fonts are supported. For example, if you choose “Source Code Pro” Google Font with font weight 400, 500, and 600, enter “Source Code Pro:400,500,600”
- Secondary Font Size: Select secondary font size
- Heading Font Family: Enter font-family name here. Google Fonts are supported. For example, if you choose “Source Code Pro” Google Font with font weight 400, 500, and 600, enter “Source Code Pro:400,500,600”
- Heading Font Size: Select heading font size
- Custom Font 1: Upload your own font and enter name “custom-font-1” in “Main Font Family” or “Heading Font Family” setting above
- Custom Font 2: Upload your own font and enter name “custom-font-2” in “Main Font Family” or “Heading Font Family” setting above
- Sticky Navigation: Enable sticky menu
ARCHIVE
- Sidebar: choose Sidebar layout
- Blog Layout: choose Blog Layout
- Pagination: choose Pagination style
SINGLE POST

- Show Social Widget Bar: Show Social Widget Bar
- Show About Author: Show About Author section
- Show Published Date: Show Published Date
- Show Category: Show Category Name
- Show Tags: Show Tags
- Show Author: Show Author Name
- Show Comment Count: Show Comment Count
- Show Social Sharing: Show Social Sharing buttons
- Show Posts Navigation : Show Posts Navigation buttons
- Show Related Posts: Show Related Posts section
- Related Posts By: Get related posts by categories or tags (random order)
- Related Posts Count: Number of related posts - Default: 4
SINGLE PAGE
- Default Page Header Height: Default height for page header layout 3
- Enable Comments by default: Enable comments on single pages. This setting can be overridden in each page
PAGE NOT FOUND
- Page Title: Title of page
- Page Heading: Page heading
- Page Sub-Heading: Sub-Heading text
SOCIAL ACCOUNTS
- Facebook: Enter full link to your account (including http://)
- Twitter: Enter full link to your account (including http://)
- LinkedIn: Enter full link to your account (including http://)
- Tumblr: Enter full link to your account (including http://)
- Google Plus: Enter full link to your account (including http://)
- Pinterest: Enter full link to your account (including http://)
- YouTube: Enter full link to your account (including http://)
- Flickr: Enter full link to your account (including http://)
- Custom Social Account: Add more social accounts using Font Awesome icons
- Open Social link in new tab?: Select turn ON/ turn OFF

SOCIAL SHARING
- Facebook Share: Enable Facebook Share button
- Twitter Share: Enable Twitter Share button
- LinkedIn Share: Enable LinkedIn Share button
- Tumblr Share: Enable Tumblr Share button
- Google Plus Share: Enable Google+ Share button
- Pinterest Share: Enable Pinterest Pin button
- Email Share:Enable Email button
- Flickr Share: Enable Flickr button

ADVERTISING
- Google AdSense Publisher ID: Enter your Google AdSense Publisher ID
- Top Ads - AdSense Ads Slot ID: If you want to display Adsense on Top, enter Google AdSense Ad Slot ID here. If left empty, "Top Ads - Custom Code" will be used
- Top Ads - Custom Code: Enter custom code for Top Ads position
- Before of content Ads - AdSense Ads Slot ID: If you want to display Adsense at before of content, enter Google AdSense Ad Slot ID here. If left empty, "Before of content Ads - Custom Code" will be used
- Before of content Ads - Custom Code: Enter custom code for before of content Ads position
- After of content Ads - AdSense Ads Slot ID: If you want to display Adsense on after of content, enter Google AdSense Ad Slot ID here. If left empty, "After of content Ads - Custom Code" will be used
- After of content Ads - Custom Code: Enter custom code for after of content Ads position
- Footer Ads - AdSense Ads Slot ID: If you want to display Adsense at Footer, enter Google AdSense Ad Slot ID here. If left empty, "Footer Ads - Custom Code" will be used
- Footer Ads - Custom Code: Enter custom code for footer Ads position




FAST SHORTCODES
How to use Shortcodes
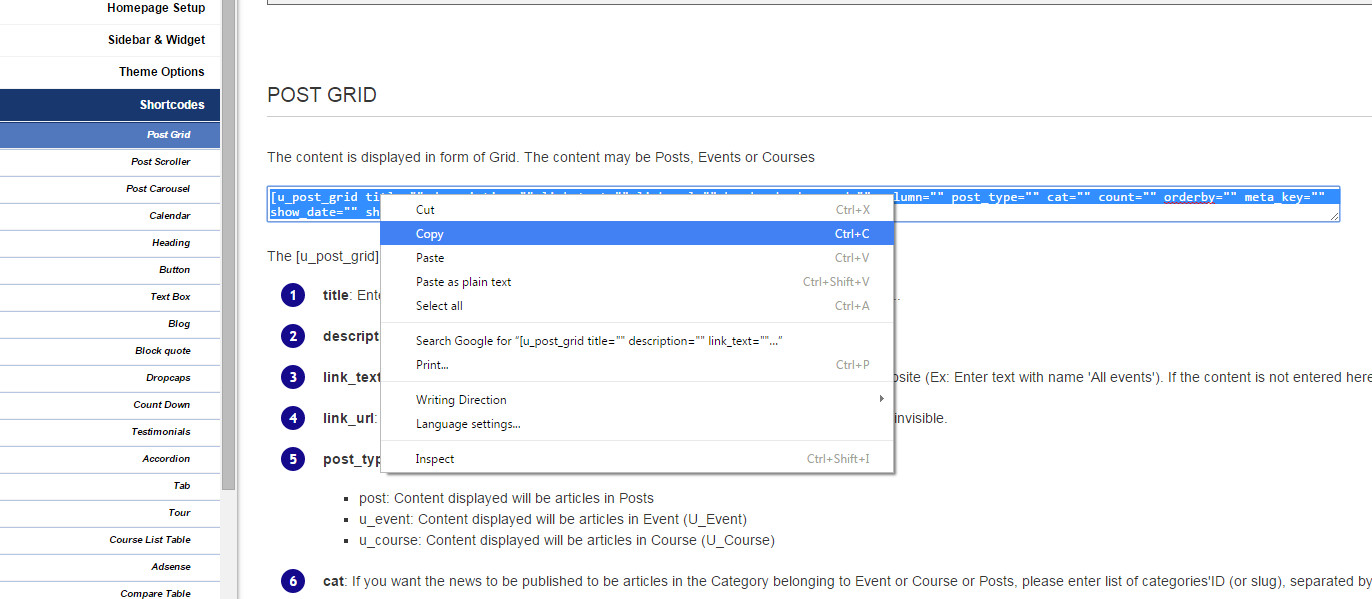
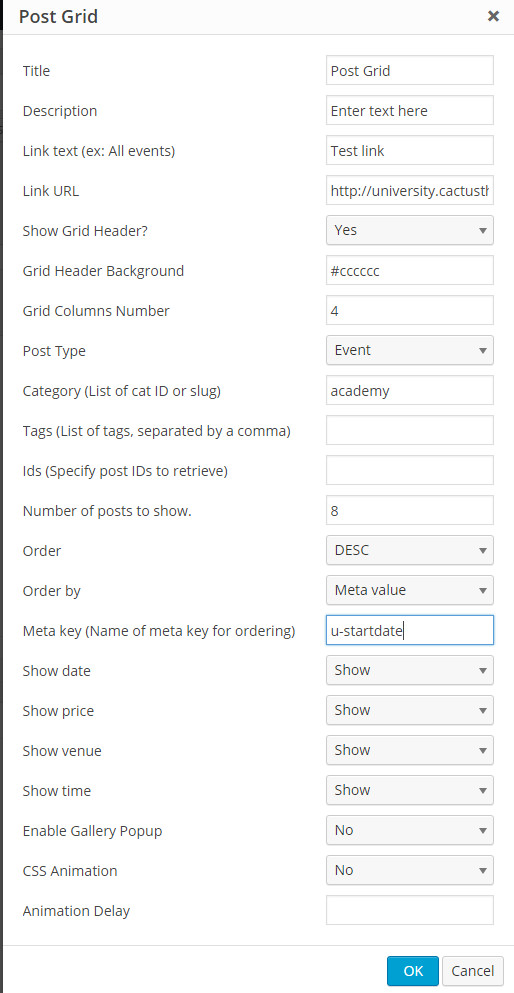
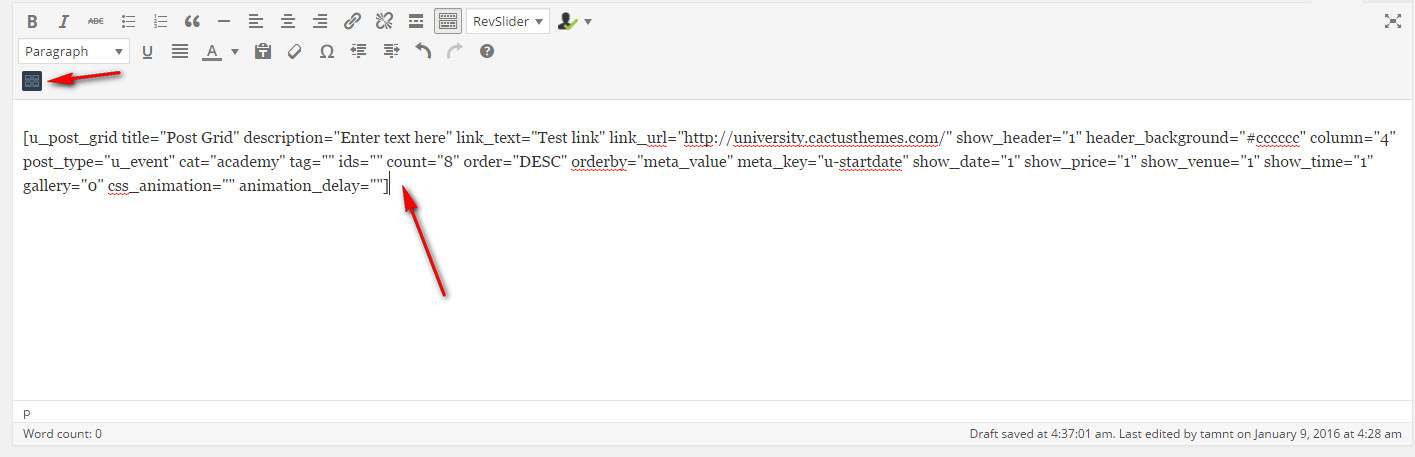
- Option 1: Copy the shortcode sample from our document and paste that into Page or Post content, then enter needed values. See the description image below


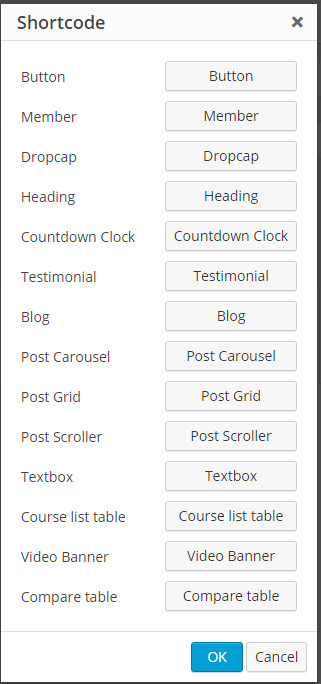
- Option 2: Insert shortcode to Classic Editor using Cactus-Shortcode Icon on the editor toolbar

- Click the shortcode icon
 to open the window in which there is a list of shortcodes
to open the window in which there is a list of shortcodes

- Click a shortcode buton (for example: Post Grid shortcode), then enter needed values

- Click OK to insert shortcode into the editor

- Click the shortcode icon
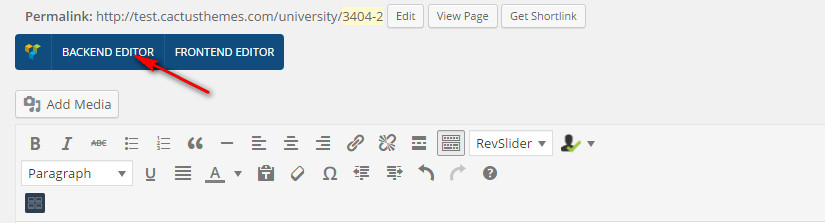
- Option 3: Use Backend Editor (Visual Composer)
- Click Backend Editor

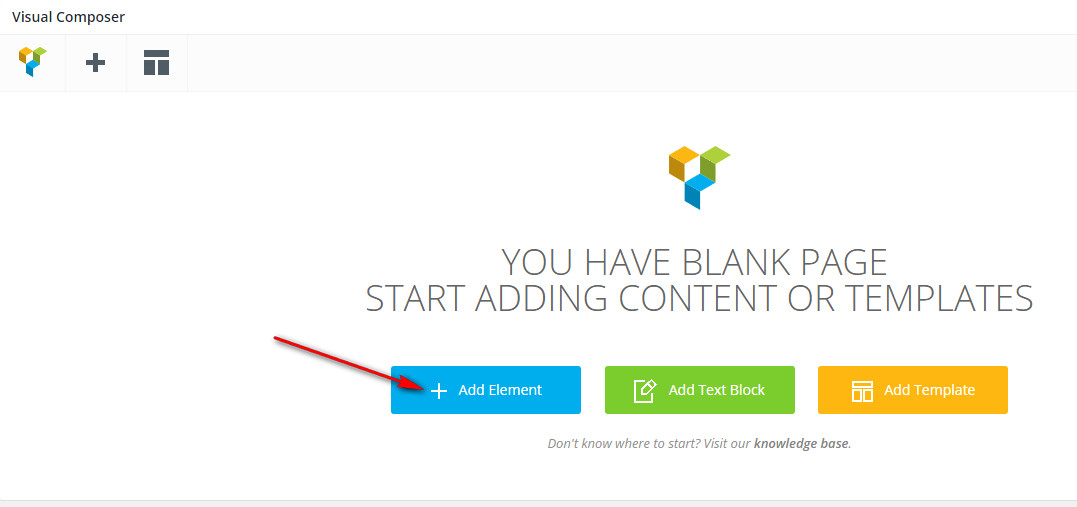
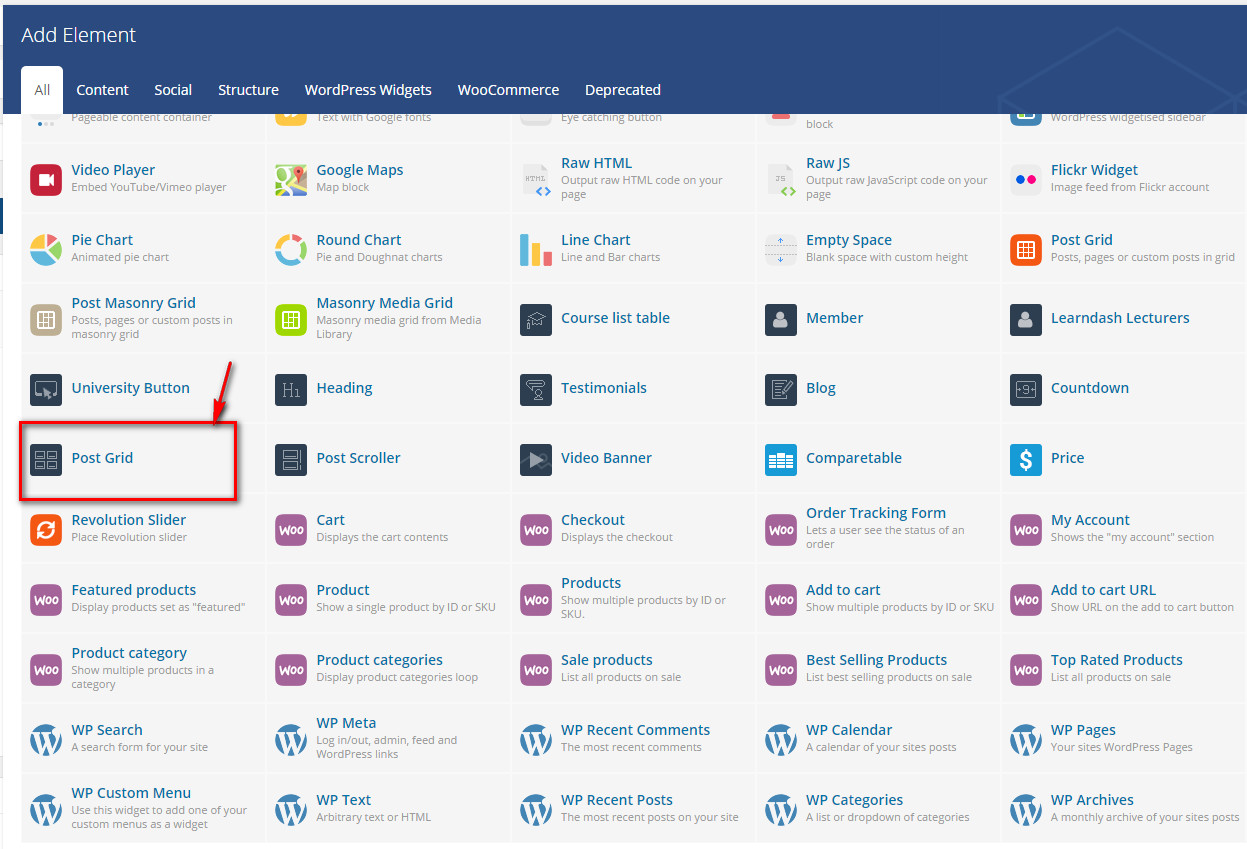
- Click Add Element

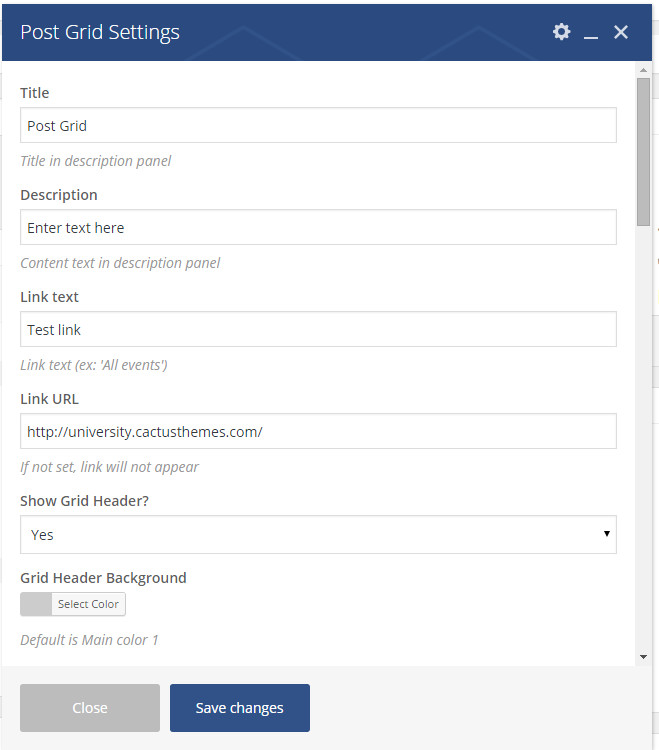
- Click a shortcode (for example: Post Grid shortcode), then enter needed values


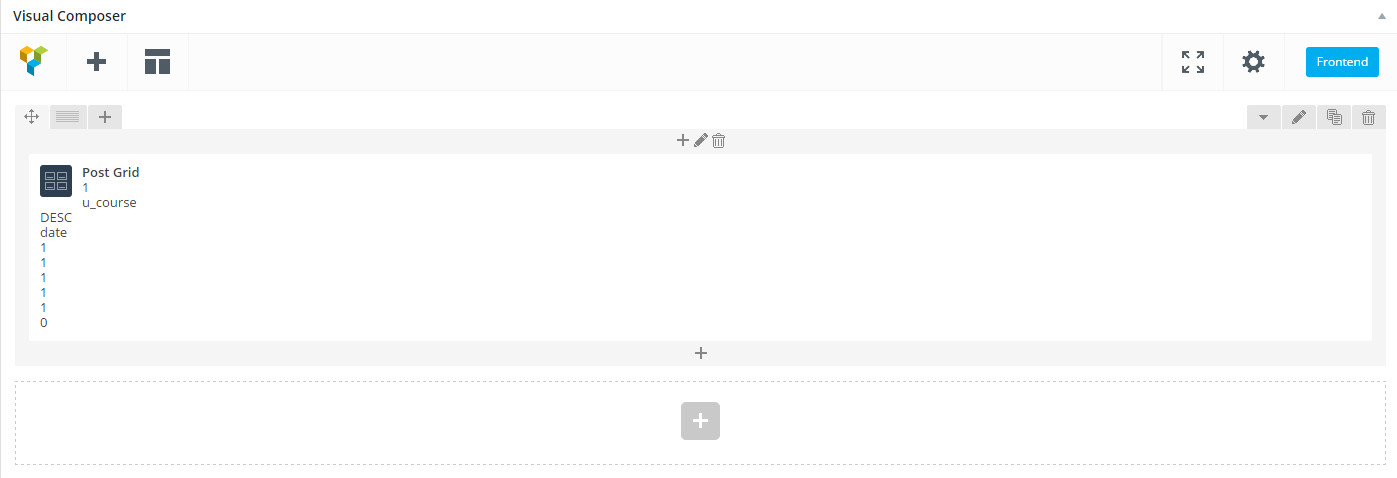
- Click Save Change to insert shortcode into the editor

- Click Backend Editor
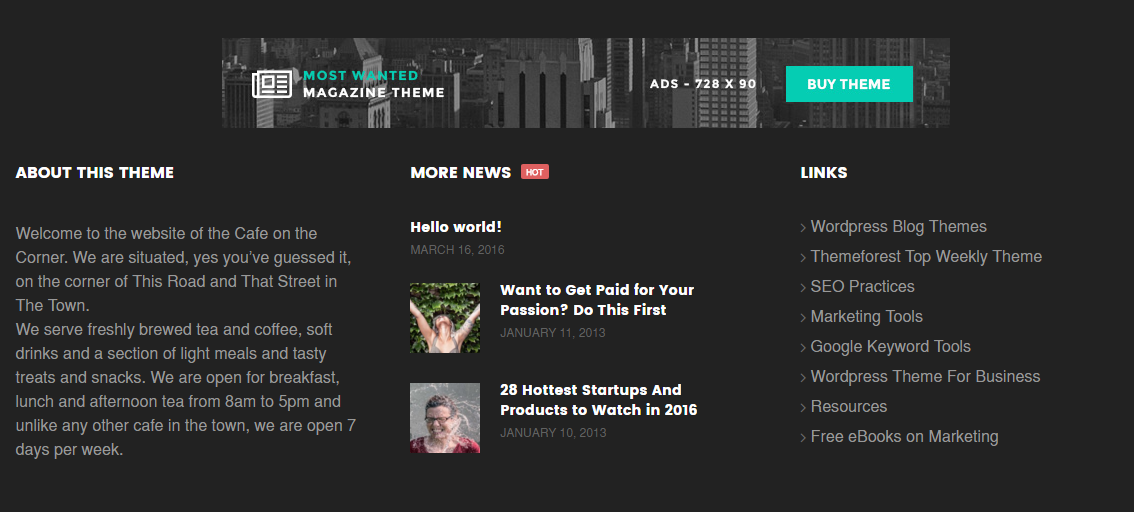
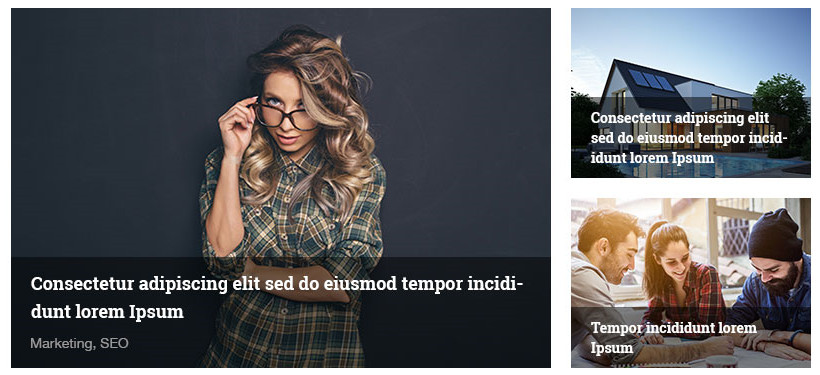
POSTS GRID
Screenshot

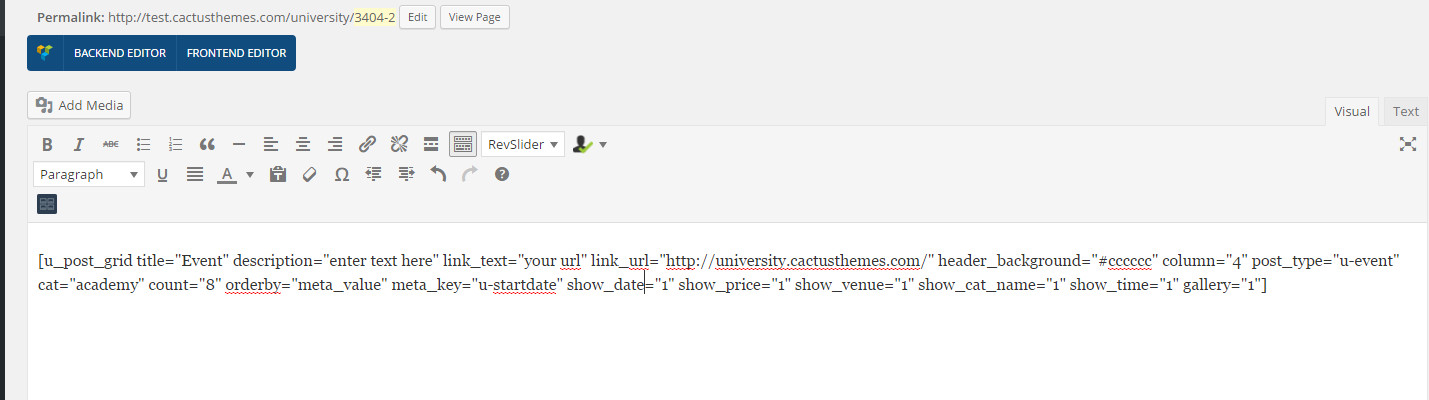
Sample Code
Parameters
- cats - mix - categories IDs/slugs list, separated by a comma. For example: 1, 2, 3 or cat-1, cat-2, cat-3
- tags - mix - tags list, separated by a comma. For example: tag-1, tag-2, tag-3
- ids - mix - Items IDs list, separated by a comma. If this parameter is used, cats and tags are ignored
- condition - select - condition to query items
- latest - order by published date
- featured - only query “featured posts"
- random - order randomly
- title - order by title alphabetically
- rating - order by rating value
- input - order by ids list
- order - select
- asc - ascending
- desc - descending
- show_cat - yes/no - show category name
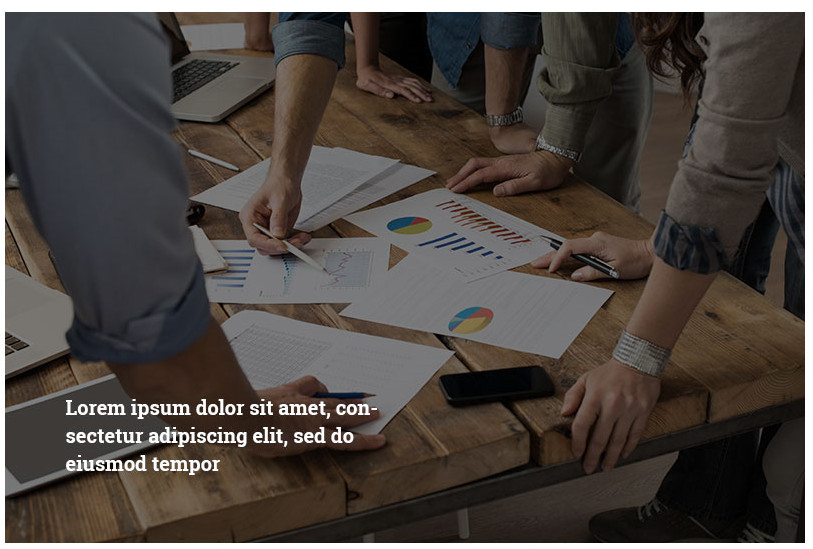
POSTS CLASSIC
Screenshot

Sample Code
Parameters
- heading - text - heading text of the slider
- count - number - number of items to query
- cats - mix - categories IDs/slugs list, separated by a comma. For example: 1, 2, 3 or cat-1, cat-2, cat-3
- tags - mix - tags list, separated by a comma. For example: tag-1, tag-2, tag-3
- ids - mix - Items IDs list, separated by a comma. If this parameter is used, cats and tags are ignored
- cats - ID/string - list of IDs or slugs of categories, separated by a comma. Ex. "1,2,3,4"
- condition - select - condition to query items
- latest - order by published date
- featured - only query “featured posts"
- random - order randomly
- title - order by title alphabetically
- rating - order by rating value
- input - order by ids list
- order - select
- asc - ascending
- desc - descending (default)
- show_cat - yes/no - show category name
- autoplay - yes/no - enable auto-play feature
- speed - number - animation speed, in milliseconds. Default is 5000
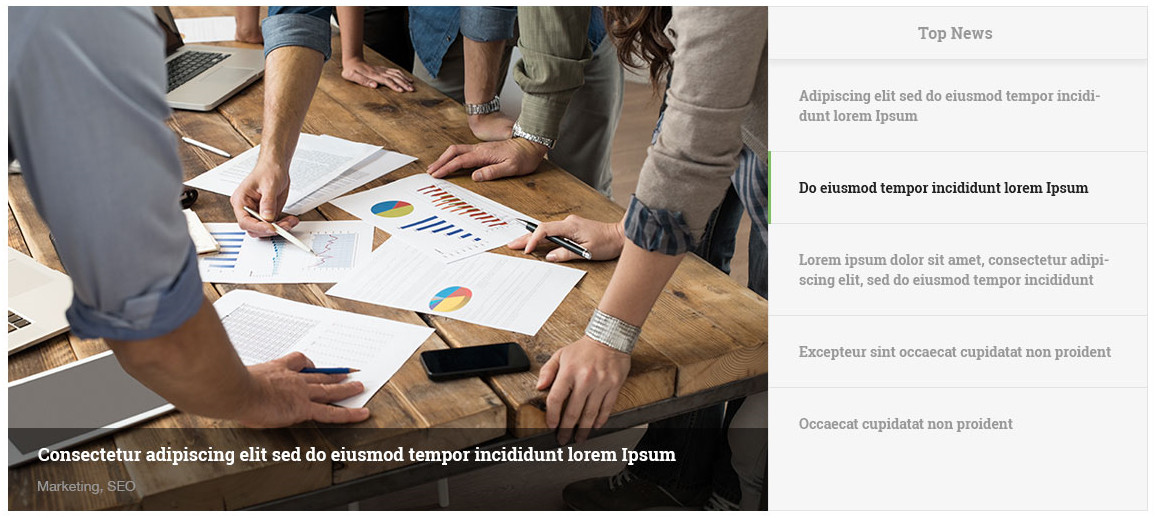
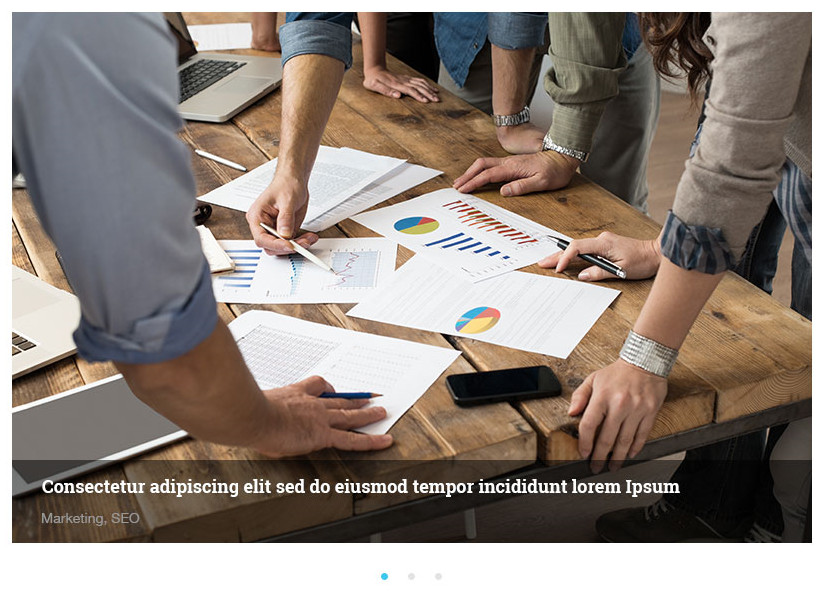
POSTS SLIDER
Screenshot

Sample Code
Parameters
- count - number - number of items to query
- cats - mix - categories IDs/slugs list, separated by a comma. For example: 1, 2, 3 or cat-1, cat-2, cat-3
- tags - mix - tags list, separated by a comma. For example: tag-1, tag-2, tag-3
- ids - mix - Items IDs list, separated by a comma. If this parameter is used, cats and tags are ignored
- cats - ID/string - list of IDs or slugs of categories, separated by a comma. Ex. "1,2,3,4"
- condition - select - condition to query items
- latest - order by published date
- featured - only query “featured posts"
- random - order randomly
- title - order by title alphabetically
- rating - order by rating value
- input - order by ids list
- order - select
- asc - ascending
- desc - descending (default)
- show_cat - yes/no - show category name
- autoplay - yes/no - enable auto-play feature
- speed - number - animation speed, in milliseconds. Default is 5000
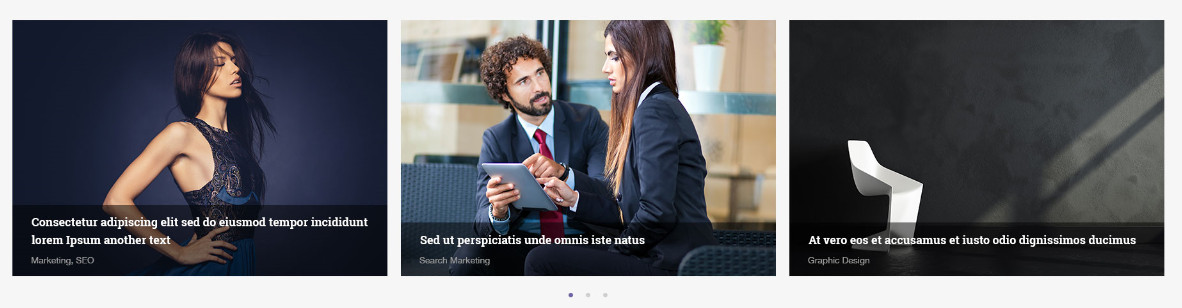
POSTS CAROUSEL
Screenshot

Sample Code
Parameters
- count - number - number of items to query
- cats - mix - categories IDs/slugs list, separated by a comma. For example: 1, 2, 3 or cat-1, cat-2, cat-3
- tags - mix - tags list, separated by a comma. For example: tag-1, tag-2, tag-3
- ids - mix - Items IDs list, separated by a comma. If this parameter is used, cats and tags are ignored
- cats - ID/string - list of IDs or slugs of categories, separated by a comma. Ex. "1,2,3,4"
- condition - select - condition to query items
- latest - order by published date
- featured - only query “featured posts"
- random - order randomly
- title - order by title alphabetically
- rating - order by rating value
- input - order by ids list
- order - select
- asc - ascending
- desc - descending (default)
- show_cat - yes/no - show category name
- autoplay - yes/no - enable auto-play feature
- speed - number - animation speed, in milliseconds. Default is 5000
IMAGE QUOTE
Screenshot

Sample Code
Parameters
- image - url - URL of background image
- max_height - number - Maximum height of background image, in pixels
IMAGE COLUMN
Screenshot

Sample Code
Parameters
- ids - string - Lists of attachment Ids, separated by a comma. If ids is empty. attachments of current posts will be used
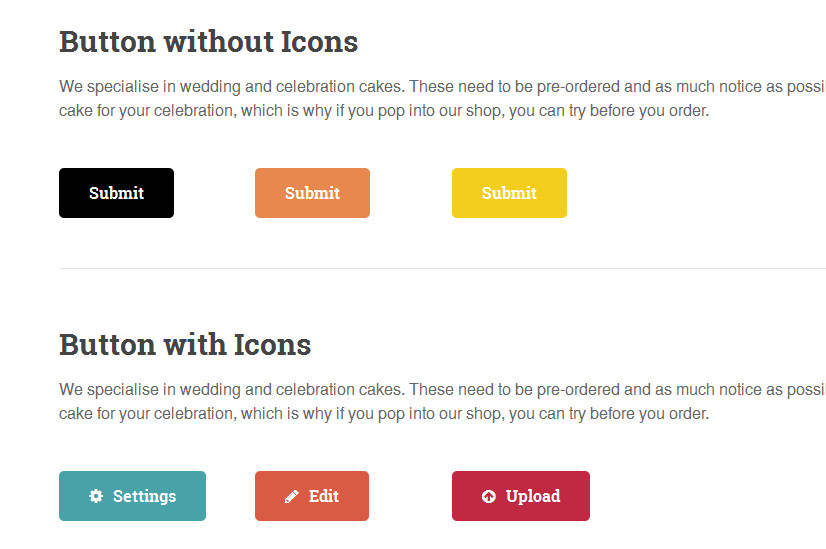
BUTTON
Screenshot

Sample Code
Parameters
- url - url - URL to navigate
- new_tab – Current Tab/ New Tab (0/1) - Open URL in new tab
- icon – for example: fa fa-home
- background color - hexa color - Background color of button
- background color hover - hexa color - Background color of button when hover
- text color - hexa color - Text color of button
- text color hover - hexa color - Text color of button when hover
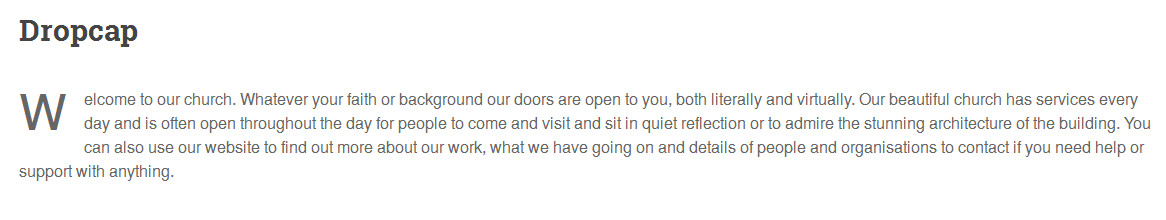
DROPCAP
Screenshot

Sample Code
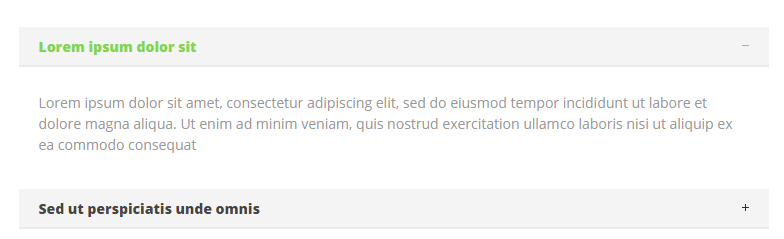
ACCORDION / TOGGLE
ACCORDION and TOGGLE are only available in "Visual Composer" editor
- Steps 1 and 2 , follow as the step to add Blog Shortcode by Visual Composer above
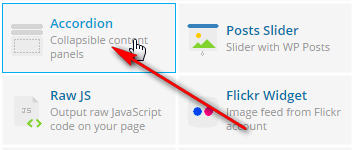
- Step 3: Click Accorrdion Shortcode to insert a line

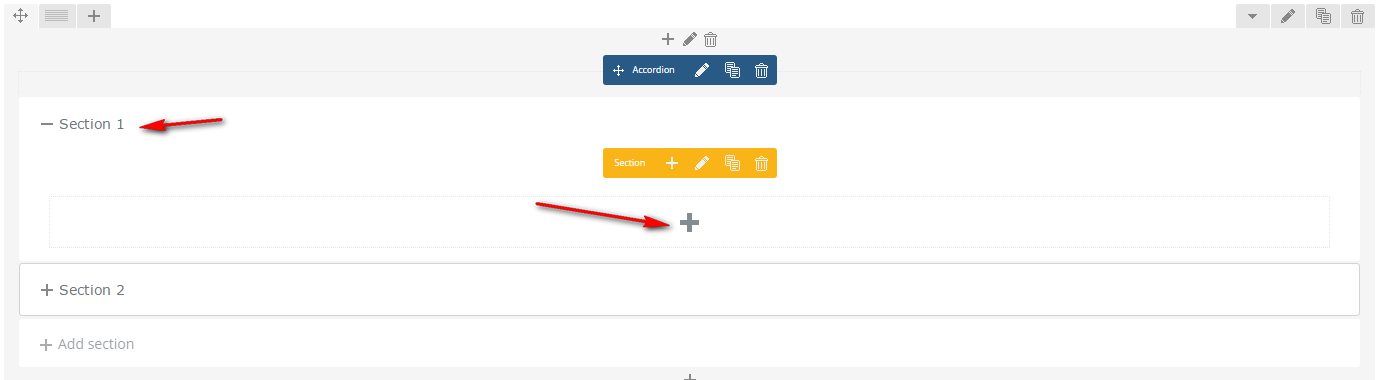
- Step 4: Click "plus sign" icon to add contents into Accordion

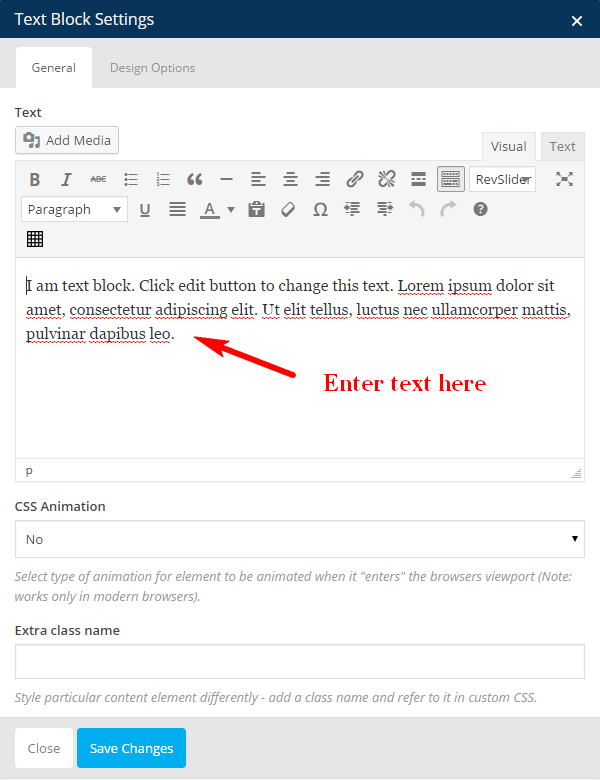
- Step 5: If contents are Text, choose Text Block Shortcode
 Then enter contents in Text Block Shortcode and save it
Then enter contents in Text Block Shortcode and save it
- Step 6: After contents are fully added and saved, its result will appear as the image below

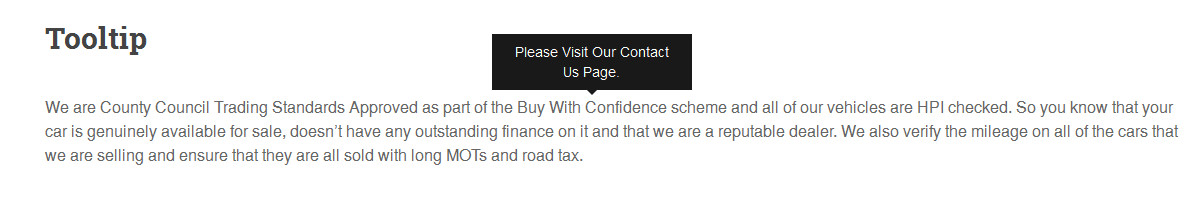
TOOLTIP
Screenshot

Sample Code
Parameters
- title - string - Content to be appeared when text is hovered
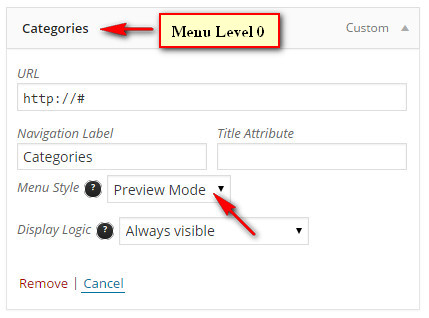
CATEGORY PAGE
- Go to Posts > Categories.
- Users need to fill in the following parameters:
- Name: The name is how it appears on your site
- Slug: The “slug” is the URL-friendly version of the name. It is usually all lowercase and contains only letters, numbers, and hyphens
- Parent: Categories, unlike tags, can have a hierarchy. You might have a Jazz category, and under that have children categories for Bebop and Big Band. Totally optional
- Description: The description is not prominent by default; however, some themes may show it
- Layout: choose layout for this category

PAGE
PAGE TEMPLATES
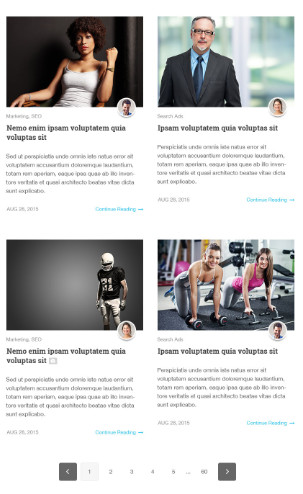
- Front Page - Used to create a posts-filtered page and controlable sidebar-layout. One example of this template is to create our Demo Frontpage
POST
POST FORMAT
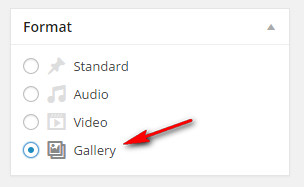
GALLERY POST
- Go to Posts > Add New
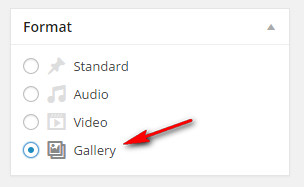
- Choose Gallery in Format

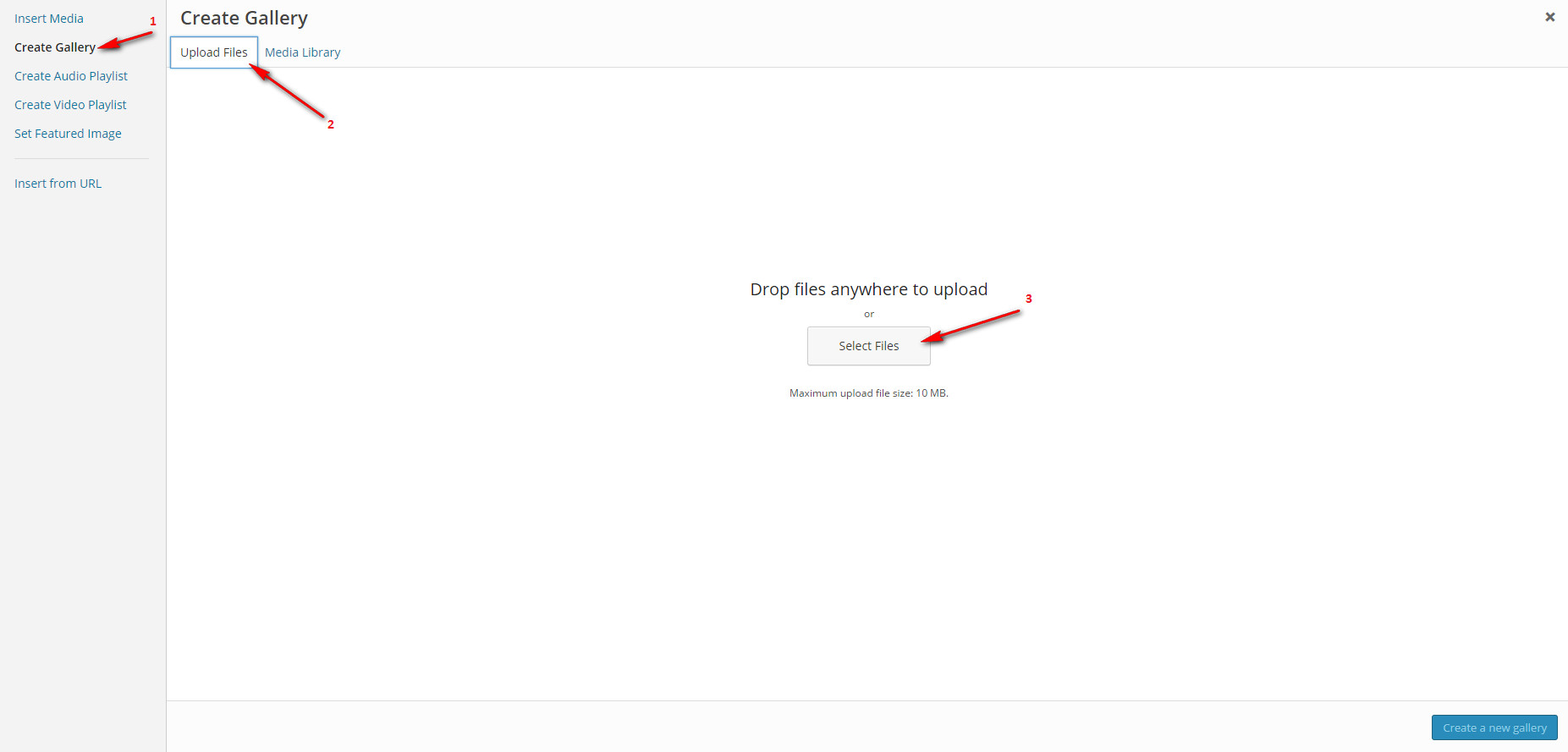
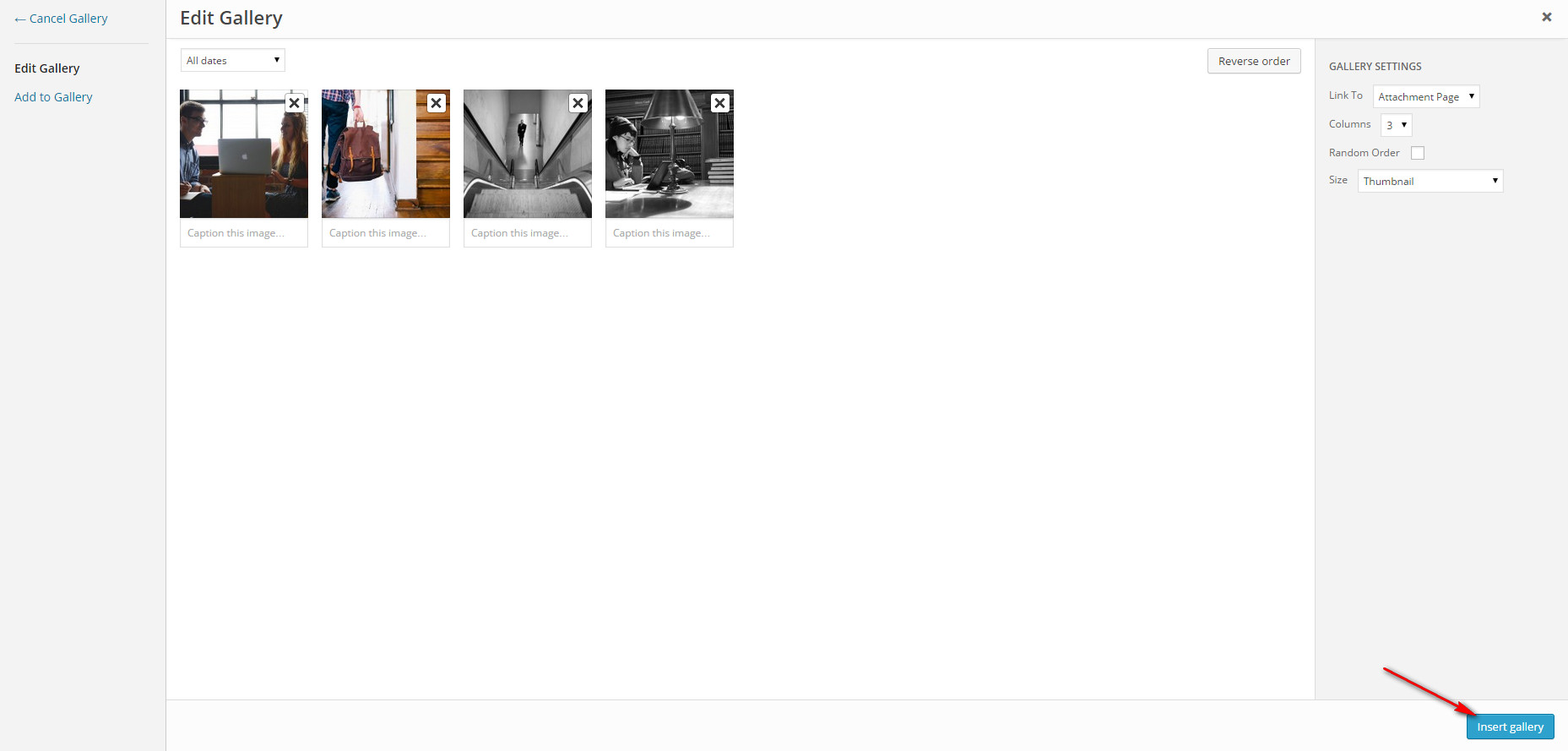
- Click Add Media > Create Gallery > Upload Files > Select files > choose image from your computer to upload and click Create a new gallery, continue uploading some images to create a Gallery album

- If you want to insert gallery into post content, click Insert Gallery. If not, just close the popup. Images will only appear on header carousel

- Enter necessary information such as Title, Categories and tags,etc...then click Publish to save

OTHER SETTINGS
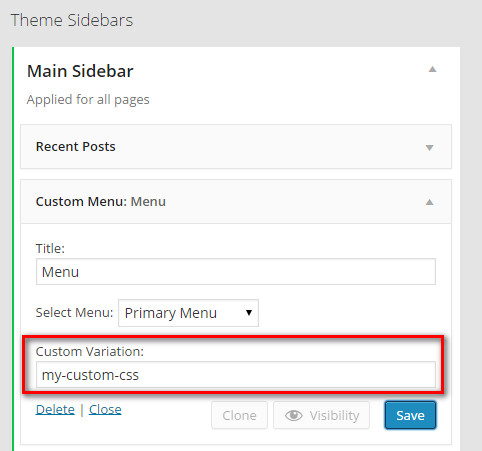
WIDGET CUSTOM VARIATION
In every widget, there is a textbox called Custom Variation. It is used when you want to customize the widget using custom CSS. The value entered in this textbox is added to the CSS class property of the widget box in front-end, then you can write CSS for this widget


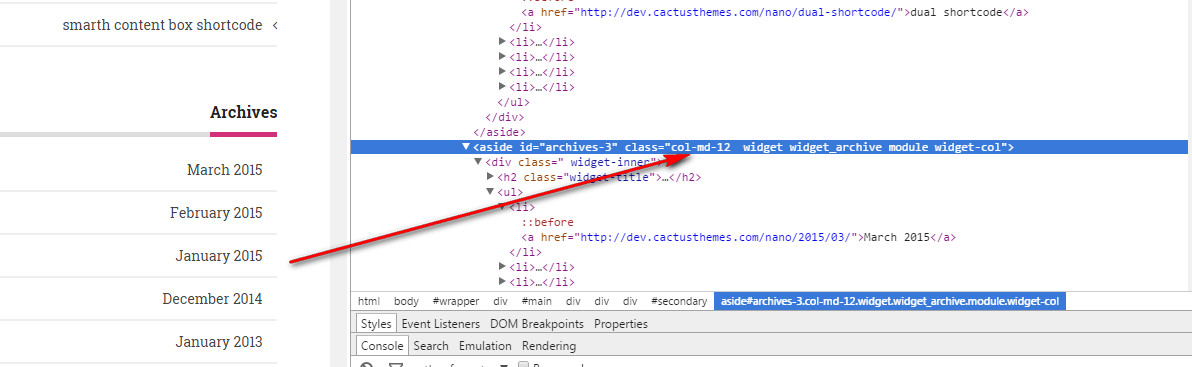
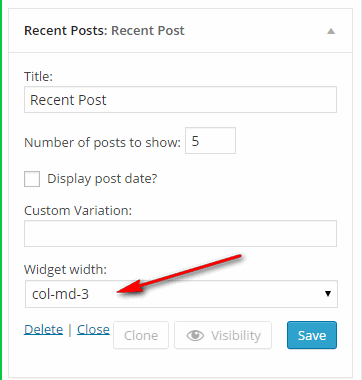
WIDGET WIDTH

RTL & Translation
- Download and install this tool POEdit
- Open POEdit and load [/fast/languages/fast.pot]
- Translate the text and save the file
- A file named fast.mo is created. Save it in /fast/languages/ folder. Rename it with Code Name of your language. For example, de_DE.mo for German - Deutsche. See language code list here http://codex.wordpress.org/WordPress_in_Your_Language
- For WordPress 4.0 and above, go to Settings > General and choose Site Language
- For WordPress 3.9.2 and below, open [{wordpress root}/wp_config.php] and find this line define('WPLANG', '');. Change it with your language code, for example define('WPLANG', 'de_DE');
Licenses
- SmoothScroll - MIT license - https://github.com/galambalazs/smoothscroll-for-websites
- Font Smoothie - GPL - https://gist.github.com/letorbi/5177771/
- Isotope - http://isotope.metafizzy.co
- FlexSlider - MIT - https://www.woothemes.com/flexslider/
- Magnific Popup - MIT - http://dimsemenov.com/plugins/magnific-popup/
- MouseWheel - MIT - http://brandonaaron.net
Support
If you face any problems with the installation or customization of our product, please do not hesitate to contact us via our support ticket system: